Cara Menempatkan CSS
CSS (Cascading Style Sheets) digunakan untuk memformat tampilan halaman web, termasuk layout, warna, font, ukuran, dan efek visual lainnya. Untuk menempatkan CSS di halaman web, ada beberapa cara yang dapat dilakukan:
- Menempatkan CSS secara internal: Ini berarti menempatkan kode CSS langsung di dalam tag <style> pada file HTML. Ini cocok digunakan pada halaman web kecil yang hanya memerlukan beberapa aturan CSS.
Contoh:
- Menempatkan CSS secara eksternal: Ini berarti menempatkan kode CSS di dalam file terpisah dengan ekstensi .css dan menyimpannya di server web. Ini memungkinkan penggunaan kembali aturan CSS yang sama pada beberapa halaman web, serta memudahkan pemeliharaan dan perubahan pada tampilan halaman web.
Contoh:
File HTML:
jangan lupa menuliskan tag link untuk mengkaitkan file HTML dengan file CSS
File CSS (style.css):
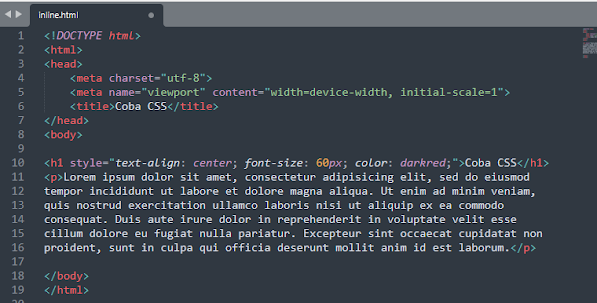
- Menempatkan CSS secara inline: Ini berarti menempatkan kode CSS di dalam atribut style pada tag HTML tertentu. Ini kurang disarankan karena sulit untuk dipelihara dan tidak memungkinkan penggunaan kembali aturan CSS yang sama pada beberapa halaman web.
Contoh:
Dalam praktiknya, sebaiknya menggunakan metode kedua (CSS eksternal) untuk menempatkan CSS di halaman web, karena lebih mudah dipelihara, dapat digunakan kembali












Tidak ada komentar